Interactive ebook applications continue to rapidly grow not only in sales but also into a sophisticated design discourse that has begun to establish best-practices of user experience design. These practices, however, are always in flux. As early as 2002, researchers defined “Electronic Textbook Design Guidelines” and suitable gestural affordances for an ebook learning environment [7]. Yet publishing processes since then have radically shifted not only in production methods and tools, but also in the relationship between authors, designers, editors, and developers. From a traditional linear model of authorship, editorial, and design, the publishing process continues to shift to a “seamless intersection of the written word, visual design, cinematic storytelling, educational multimedia, and game mechanics” [5]. This shift is still in process, and has enabled designers to define a textual artifact beyond form and into the very parameters of engagement to such an extent that the designer might be considered a co-author of the text [8].
Within the confines of this project, designers were the prime originators and instigators of the artifacts, and worked either with existing texts or primarily visual material. The key collaboration in this process between is designers and developers. In this particular scenario, designers embraced authoring and editing roles, in a process that shares similarities with video game design and development.
Project Objective
The objective of this project was to further refine and expand Loud Crow’s mobile and tablet application development engine, Verso. Loud Crow Interactive is a leading agency in the creation of children’s content for mobile platforms. Their 2D physics engine allows readers to manipulate objects on the screen with highly realistic physical effects. Although they have eschewed the ebook term in reference to their work, and have only just abandoned codex metaphors in their design language within the last three years, Loud Crow’s products can be understood as enhanced ebooks for children’s fiction. Our research on expanding the Verso engine’s applications implicated the exploration of genres beyond children’s fiction and into lookbook catalogues, elementary school textbooks, and illustrated adaptations of long-form literary fiction. More importantly, the prototypes produced in this project allowed us to use the affordances of this engine to produce different and enhanced ways of navigation and participation.
Framework
This project uses design frameworks that eschew the notion of gamification in favor of playfulness and play in order to deepen user engagement with a given text. As Johanna Drucker has suggested, “sustained interpretative engagement, not efficient completion of tasks, would be the desired outcome” [4]. This is the goal of the interfaces designed in this project. But how can play be achieved without gamification?
Gamification, as defined by Detering et al., is “the use of game design elements in non-game contexts” [3]. The authors derive their definition from Caillois’s concepts of paidia (play) and ludis (gaming); the former being “the uncontrolled play with aspects of improvisation, exuberance and carefree gaiety,” and the latter being “playing structured by rules and competitive strife toward goals” [3, 6]. Gamification—for the purposes of this project—therefore implies the implementation of structured play. This project favors the use of play to facilitate “exploratory tendencies” and intrinsic motivations that are “inherently satisfactory,” as opposed to extrinsic motivations such as points in a structured game [6]. Rather than modeling the user of these prototypes as a completer of tasks, the user of these prototypes should be understood as performers that engage not only to understand the meaning of the text, but also to shape and reveal that meaning.
The prototypes in this project suggest that the interactive affordances of a 2D physics engine can help users shape the meaning of a text for themselves, but do not altogether define a clear cut solution. Indeed, Colombo and Landoni note, “technology now provides support for enriching ebooks with multimedia content and interactive elements, however it is still unclear how these enhancements can effectively support leisure reading” [1]. Leisure reading is a playful activity driven by intrinsic motivation, and this project seeks to facilitate this particular kind of motivation via three dimensions of reading as established by Wigfield and Guthrie: curiosity, desire for a challenge, and involvement [1]. As such, this project addresses a particularly pertinent question in the discourse surrounding contemporary ebook design: are interactive affordances effective facilitators of intrinsic motivation?
Methodology
Three individual ebook prototypes were developed as part of the project, and three undergraduate research assistants were involved in their design. Prior to production, several collaborative sessions were conducted with Loud Crow Interactive in order to review the content and objectives of each prototype. As an exercise in user experience design, these collaborative sessions reviewed possible texts for content and examples of navigation and participation from existing products. After these sessions were complete, an individual design brief was developed for each prototype. These proposals outlined the content, goal, scope, visual target, and overall user experience of each ebook. Following the presentation and review of these proposals in collaboration with the Loud Crow team, we moved into later stages of user interface design and production. Production spanned a total of approximately ten weeks.
Generally, the Verso engine’s production workflow is a three-step process. First, application interfaces are rendered, compiled, and animated in Adobe Flash. This Flash file generates an XML Document Object Module (XML DOM) that defines the interface structure as indicated by the designer in Flash. Next, both scripters and designers append CSS and JavaScript files to the XML DOM in order to implement touch and gyroscope interactivity to the interfaces. Finally, the compiled files are outputted for iOS and Android via Xcode.
Outcomes
Three working prototypes were produced for iOS: Open Closets Lookbook, The Red Pony, and Fish Families. Open Closets Lookbook is a screen-based interactive catalogue that rethinks the function of the lookbook: a standard in the fashion industry. The Red Pony draws on the content of John Steinbeck’s novella of the same title and enables users to explore a virtual rendering of the Salinas valley farm, the story’s primary setting. Fish Families is a non-fiction ebook app for elementary school-aged classroom users to explore a virtual ocean and learn about family structures in marine life. With Drucker’s goal of sustained interpretive engagement rather than a mechanistic, task oriented approach, each prototype uses alternative navigation structures and modes of user participation in order to facilitate a sense of play [4]. The Verso engine becomes a tool that supports affordances for play and, as Knaving and Björk have suggested, “make interacting with the activity more effortless and fun and hopefully allow the user to find and develop intrinsic motivations related to the activity” [6]. Here, interfaces supported by the physics engine ask users to engage in play by taking an active role in storytelling within each prototype.

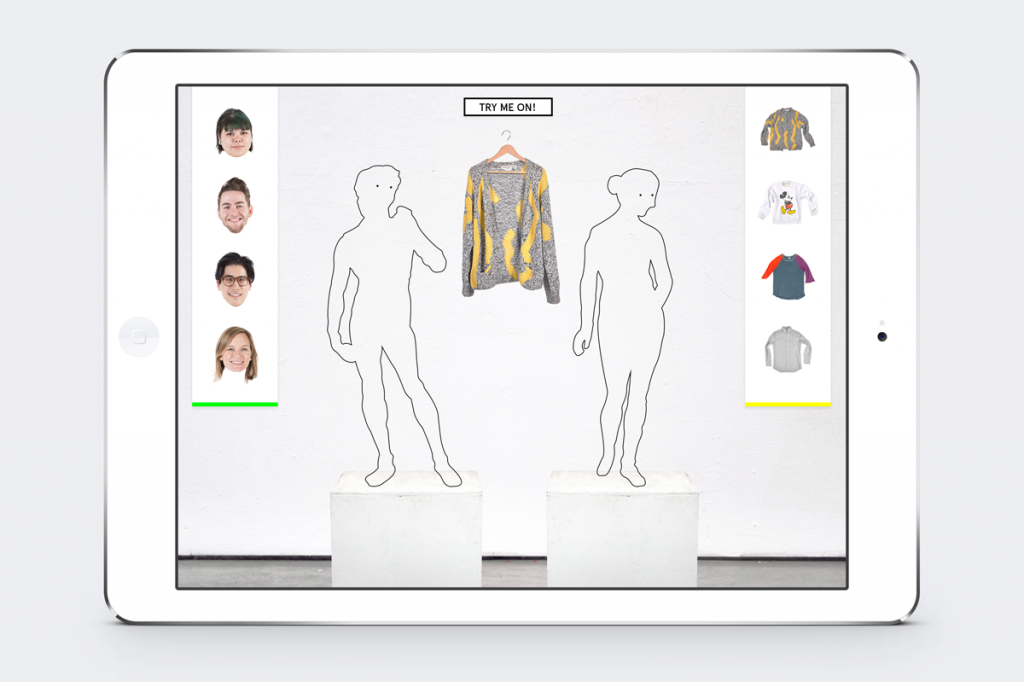
Open Closets Lookbook (figure 1) is similar to a paper doll dress-up activity within the context of a communal closet system: two models at the center of the screen are flanked by pieces of clothing that are dragged onto the stage. Different combinations of clothing trigger a variety of photographic or video surprises that visualize the collective ownership of each garment. Users are asked to discover relationships between the closet participants, and thereby play a more active role in the lookbook’s social and sartorial narrative than usually afforded by print catalogues. Here, users actively engage with the concept of shared clothing, and experience the products and concept itself rather than a static representation.

The Red Pony (figure 2) harnesses the episodic writing of the Steinbeck’s novella to allow for a more open telling of the story; the narrative can be construed in different sequences and freely explored. Using the user interface structures of early ’90s role-playing games—specifically, 3D worlds within 2D illustration—The Red Pony expands Verso’s navigation methods to the exploration of a narrative contained in the visualization of the novella’s setting. Rather than following the text of the story itself, readers enact the protagonist’s story. Readers are therefore immersed in several 360 degree illustrated panorama scenes, and may tap on buildings or doorways to move between scenes on the Salinas valley farm. They engage in pre-determined dialogues with the setting’s inhabitants as derived from the original text; each conversation has multiple outcomes dependent on a user’s selection of pre-determined responses, as well as the order in which the user converses with characters. These multiple outcomes are based on the novella’s episodes, and although this fragmentation further disintegrates the linearity of the original novella, it also encourages play and extended engagement as users may wish to repeat the story for all possible endings.

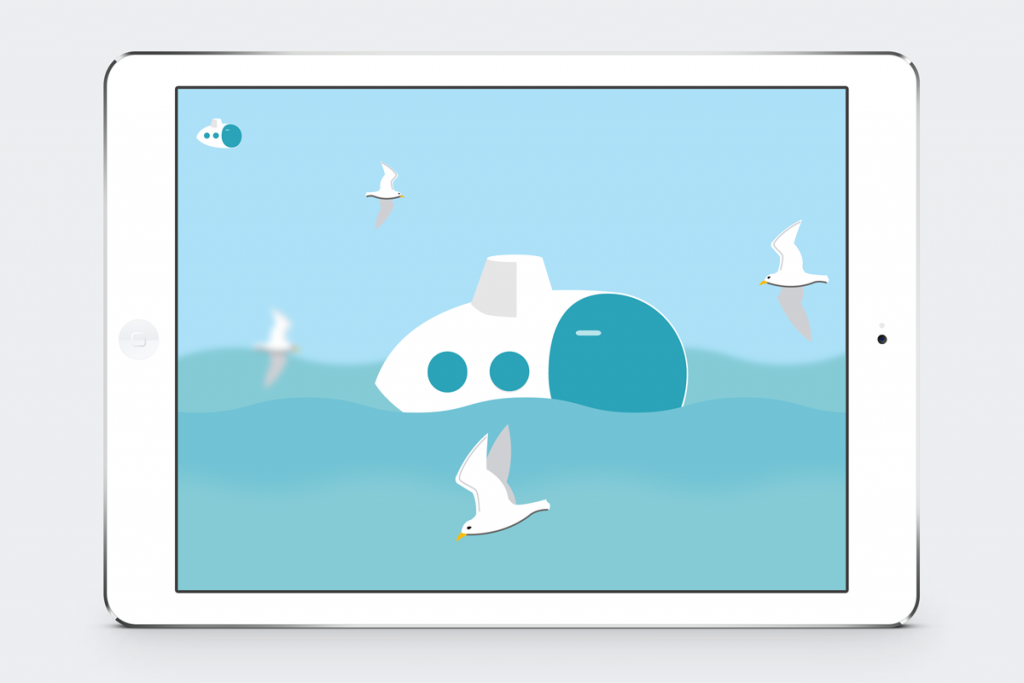
Fish Families (figure 3) uses marine life data compiled from a variety of sources in order to explain and disseminate seahorse, parrotfish, and anglerfish family structures. The interface is divided into navigation and content portions that simulate an x, y, and z axis in order to create a sense of depth and motion further into, through, and past a scene. At a given interval of a dive, they are presented with the seahorse, parrotfish, or anglerfish families and may engage in touch-based interactions that trigger two reactions from the interface. First, the sprites change states in order to illustrate the nature of the family structure. Second, additional textual information is revealed in order to further describe to the reader the marine animals. Through diving and touch interactions, this app promotes exploration and inquisitiveness in an experience based on free play.
Discussion
The three prototypes follow Wigfield and Guthrie’s three dimensions of reading (curiosity, desire for challenge, and involvement) with varying degrees of efficacy. These three dimensions of reading measure the success of these prototypes insofar as these dimensions are tied to the intrinsic motivations associated with leisure reading [1]. Open Closets presents an interface that calls for early involvement and a completist task that elicits desire for challenge, but may not prolong curiosity in cases where the set of content is limited. Fish Families elicits curiosity by virtue of its many animated elements, but doesn’t completely harness the full potential for involvement of the x, y, and z axis navigation since it maintained a separation between navigation and content spaces. The Red Pony perhaps most effectively responds to these three dimensions of reading, perhaps also due to the reader experience possibilities afforded by fiction. It uses a more complex navigation system than that of Open Closets and enables a path of discovery for the reader: a range of choices and results in the story [1]. As such, it perhaps most successfully elicits curiosity owing to its 360 panoramic scenes and interactive elements within said scenes. Like Fish Families and Open Closets, this prototype presents the challenge of exploring all possible endpoints of the story. In The Red Pony the reader is involved in the storytelling process insofar as his or her choices determine the various results of the story.
Conclusion
This paper presented a reflection on the possibilities for alternative navigation patterns and metaphors for a specific 2D physics development toolset. In the process of realizing the prototypes, the designers and developers collaborated with the designers assuming editorial and authorial roles that challenge established publishing practices. The outcomes of the project were too limited in scope (each prototype presented a minimum viable product content scenario) to measure engagement. The objective was to produce qualitative outcomes that focused on playfulness as a form to sustain engagement while exploring alternative navigation structures for industry application. As such, we successfully used the Verso toolset to prototype three unexplored interaction and navigation modes: 1. the use of a stage or field to drag and drop elements and then reveal the next stage of content, 2. the use of panoramic landscapes for free roaming and exploration of content in ways that affect the outcome or tone of the narrative, and 3. the simulated used of a x, y, and z through animation to navigate content from surface to deeper layers.
Acknowledgements
Three undergraduate design students at Emily Carr participated in this project: Emanuel Ilagan, Jacquie Shaw and Matthew Pierce. This research was funded by a grant from the Natural Sciences and Engineering Research Council (NSERC) of Canada.
References
- [1] Colombo, L., and Landoni, M. Serious games or playful books? How interactive eBooks can better support leisure reading. Aarhus, Denmark: ACM Press, 2014.
- [2] Colombo, L., Landoni, M., and Rubegni, E. Understanding reading experience to inform the design of ebooks for children. ACM Press, 2012. 272. doi:10.1145/2307096.2307143.
- [3] Deterding, S., Dixon, D., Khaled, R., and Nacke, L. From game design elements to gamefulness: defining ‘gamification.’ ACM Press, 2011. 9. doi:10.1145/2181037.2181040.
- [4] Drucker, J. Performative materiality and theoretical approaches to interface. Digital Humanities Quarterly, 7 (1), 2013. http://www.digitalhumanities.org/dhq/vol/7/1/000143/000143.html.
- [5] George-Palilonis, Jennifer, A., and King, B. 2013. A framework for authoring interactive, tablet-based books: Multimedia textbooks and multiplatform storytelling. The International Journal of the Book, 10 (1), 2013. 19–28.
- [6] Knaving, K., and Björk, S. Designing for fun and play: Exploring possibilities in design for gamification. ACM Press, 2013. 131–34. doi:10.1145/2583008.2583032.
- [7] Mana, N., Mich, O., De Angeli, A., and Druin, A. Interactive e-books for children. ACM Press, 2013. 593. doi:10.1145/2485760.2485886.
- [8] Martin, C., and Aitken, J. Evolving definitions of authorship in ebook design. Stand Alone, 2012. 43–51. doi:10.3233/978-1-61499-065-9-43.
