The introduction of tablets and e-readers marked not only the displacement of some cooking texts from printed books to screens but also opened up new possibilities for their use. Bringing tablets into the kitchen to follow recipes directly from their screen became the norm as they afford a large screen that allows people to read from a distance as well as a compact design and touch-based technology which makes interactions more fluid than with a laptop. Cookbooks designed for tablets pose a unique set of challenges and opportunities that address not only traditional notions of what cookbooks are and how they are used, but also the expectations of this group of users in terms of sharing, social media, and the permeability of the book to the web.
The Eat St. ebook project was developed in partnership with Invoke Media, a Vancouver-based digital agency, and Emily Carr’s Social and Interactive Media Centre under a Natural Sciences and Engineering Research Council of Canada Applied Research and Development grant. The goal of the project was to develop an e-cookbook for Food Network Canada’s television show, Eat St., a show about food truck culture. The project entailed creating and designing an interactive cookbook featuring a series of recipes from season three of the show.
Over the course of 12 weeks, I worked with two research assistants, who are both design students at Emily Carr, Amanda Wangen and Kieran Wallace, to research, explore and deepen our knowledge about the possibilities of digital publishing for the e-cookbook niche. Through several phases of research, online surveys, prototype building and user testing, we created a richly interactive digital publication, designed specifically for the Eat St. ecology and their audience while also addressing larger research questions about e-book design for cookbooks, such as modes of interaction in the kitchen space and the extension of the book through social media and the web.
Framing the project
The word ebook is loosely used to describe a wide range of digital text formats, from traditional static PDFs to standalone applications. Understanding the role of the proposed interactive cookbook within the Eat St. ecosystem was an important factor in determining the most appropriate platform. Eat St. includes a seasonal TV series, supported by a website and a mobile app for iPhone. Through brainstorming sessions with our stakeholders, we established that the ebook would provide a curated experience of recipes for every season of the show, offering users the chance to follow along in the making of featured street food and to learn more about each highlighted vendor. This season-based edition of Eat St. recipes complements both the website and existing app by retaining some of its “bookness,” but with features that are interactive and permeable to the web, allowing users to share content.
Researching ebook platforms
After examining a variety of ebook formats, our team determined that while PDFs and EPUB ebooks are widely supported by e-readers and tablets, they are also the most limited in terms of interactivity. While PDFs allow designers to craft a highly controlled visual experience, they lack adaptability to different screen sizes and general interactivity, rendering them a passive experience. The EPUB format offers live text, which adapts to screen size, is searchable, and can be annotated, and some level of interactivity such as support for video, audio, and image slides. It relinquishes much control over the visual narrative, however, in terms of page layout and font type and size.

Proprietary formats, such as iBooks’ and Kindle’s offer greater control over visual narrative and more interactive features but are limited in their cross platform adaptability, reducing the audience that can be reached with each one. All the aforementioned formats depend on e-reader applications such as iBooks or Amazon’s reader and can be restricted to the features each supports. Ebooks as stand-alone applications, such as those created with Adobe Digital Publishing Suite (DPS) or open formats such as Baker and Laker, typically offer rich interactivity and social media sharing. Yet, they are also more complex and costly to build when customized or if they require regular maintenance and updating.
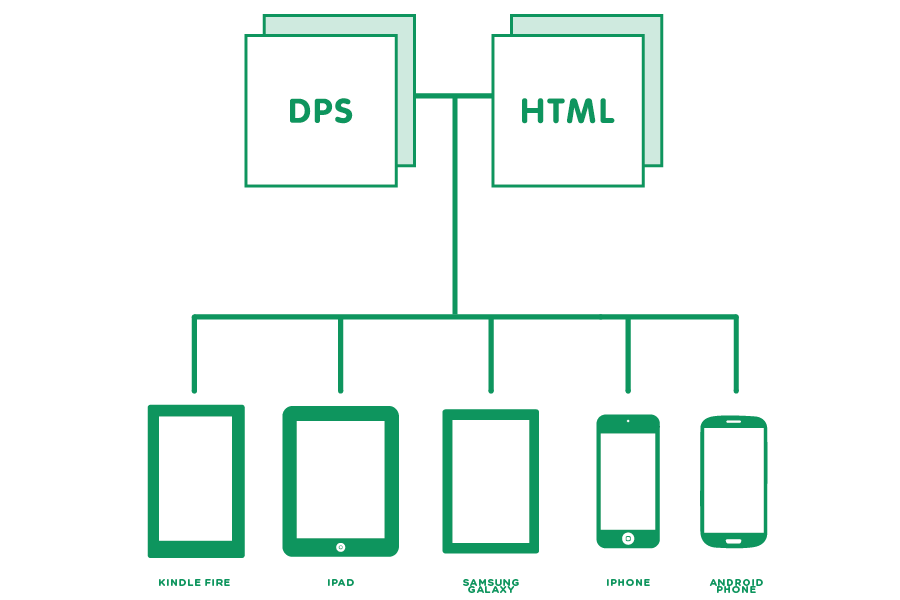
Based on our extensive research on existing ebook platforms and our vision for the e-cookbook, we decided to create a stand-alone ebook app, using Adobe’s DPS platform. This platform allowed us a high level of control over visual structure, rich interactivity based on native DPS features as well as HTML, and the possibility of subsequently expanding the project from iPad only to other devices such as iPhone, Kindle Fire and Android tablets (Figure 1).
Learning from the Eat St. audience
Based on the data provided by Eat St. on their show’s audience we developed a couple of representative personas, and we designed and conducted a survey to better understand this audience’s motivations and expectations, their relationship to cookbooks, their interest in trying recipes at home and their use of e-readers and tablets. Almost 60% of the 128 Eat St.responde owned a tablet or e-reader device, and out of this group, the vast majority had an iPad, followed by Kindle, Kobo and Nook e-readers. These results were consistent with current data on market shares for tablets and e-readers in Canada. [1, 2] Key insights gained about this audience included that they are accustomed to bringing devices into the kitchen to make recipes they find online, that they value clarity and quality of information, and, surprisingly, that a significant number of them (32%) had already tried Eat St. recipes at home. This last fact validates the opportunity space for the cookbook, demonstrating a pre-existing interest of the audience in making the recipes at home (image: survey results).


Cookbook concept: Visual narrative
Based on our understanding of the Eat St. audience and taking into consideration the variety of assets that already existed or could be developed, the team proposed three possible concept directions: a narrative based on cart locations, another based on recipe categories, and a final one focused on food cart owners‘ stories. After discussion with our stakeholders, we proceeded with the concept based on location, and framed the cookbook around a culinary road trip across North America and Britain as the main metaphor through which to tell a story about the recipes and food carts. The unique stories behind each vendor were used as a supporting theme throughout the cookbook.
Cookbook interactions
Cookbooks, both in print and ebook form, have specific characteristics. They typically include, beyond the recipes themselves, supporting features such as background information on the recipes, general cooking instructions, glossaries, and charts for measurement conversions. Eat St. followers revealed through our survey that they are already buying cookbooks for their devices, with a preference for cookbooks that are curated and organized around themes, and which include interactive features such as “cooking modes” for following recipes from the tablet screen while cooking.
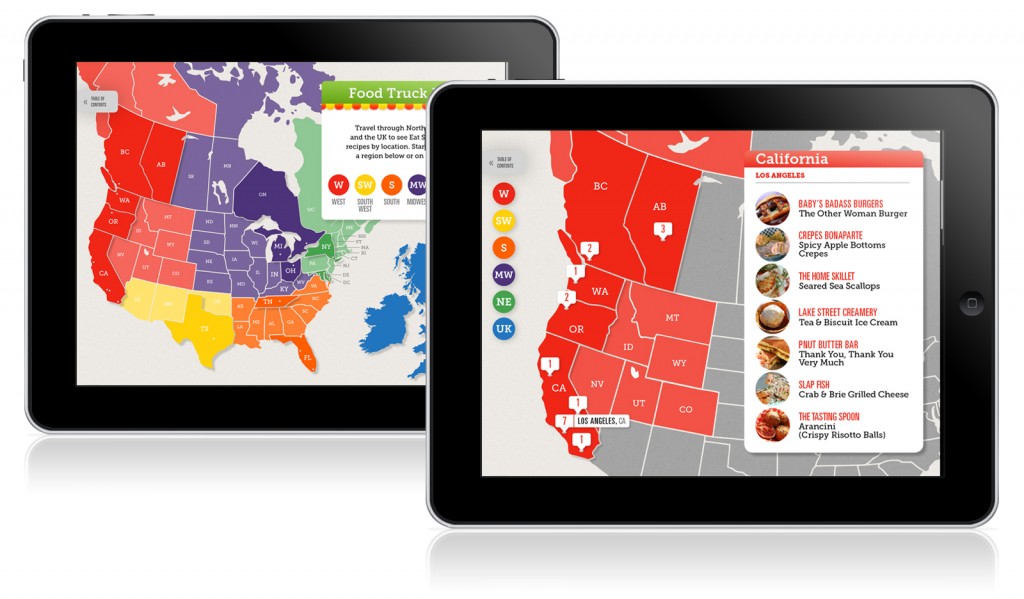
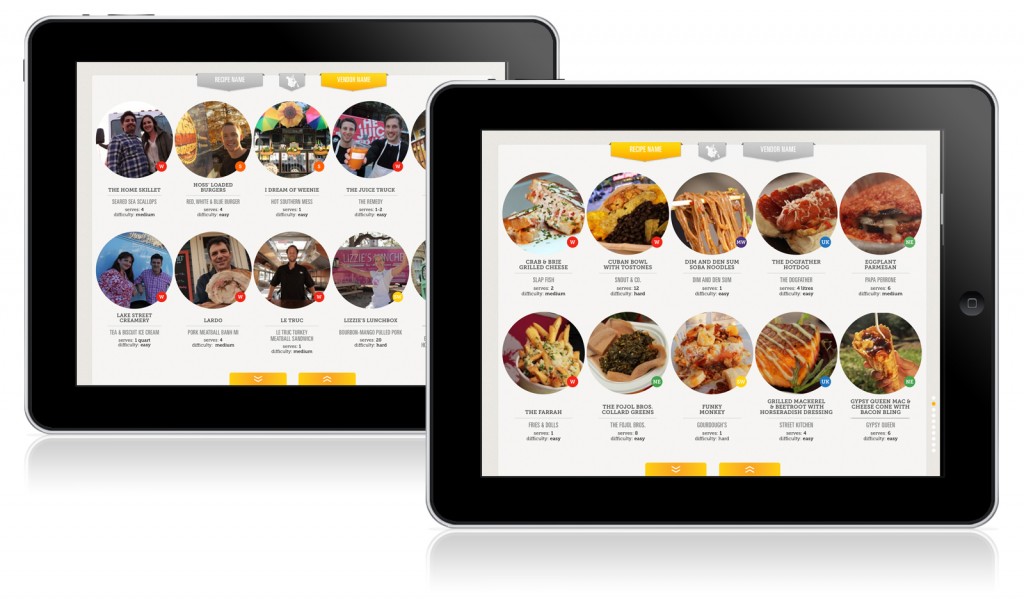
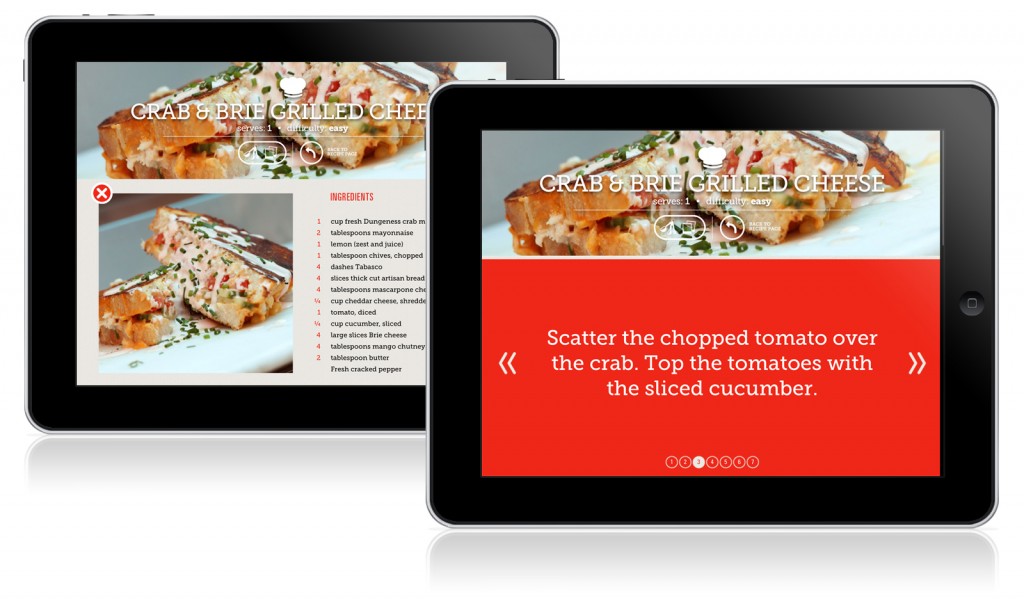
The Eat St. Cookbook is articulated through an interactive map that allows users to access recipes based on location, while a secondary contents table allows users to search for vendors or recipe titles (image of Map & TOC). Each recipe has distinct sections: a vendor section, with information about the food cart owner’s history; facts about the recipe; images of other dishes by the same vendor; a clip from the episode featuring the cart; and links to follow vendors on Twitter or Facebook (vendor page image). The recipe section allows users to see an overview of ingredient lists and cooking instructions, while also being able to access a large-scale cooking mode, which shows each individual step on the screen (main recipe image and cooking mode image). Users can also share the recipe by email, post it to Facebook, or share it on Twitter; these social media and sharing features are part of the standard expectations of our users.

Pages and scrolls
As noted in early user-centred studies of ebook design, adherence to the paper book metaphor has a significant impact in the usability of ebooks. [4] The parsing of content into pages, as opposed to continuous scrolling, helps give readers a “sense of place” within the ebook and marks their progress in the book or section. Whereas the notion of pages will be contestable for some kinds of content, in the case of the Eat St. Cookbook, pages are a crucial feature that not only parse content into manageable bits, but also aid the reader in generating a mental map of the kinds of content included for each recipe stack: page 1 of the stack introduces the recipe with a full image, page 2 features the food truck story, page 3 includes the full recipe with ingredients and instructions. An unobtrusive marker shows the location of each page in the stack.
User testing
After several iterations of the ebook were tested rapidly, informally and early in the process by team members, we refined the concept and built an extensive prototype that included all navigation features and a selection of ten recipes with full interactivity in place. In order to asses user experience and gather qualitative insights from users’ responses to the ebook narrative, we conducted a formal user testing trial, approved by the University’s Research Ethics Board, with 10 representative-user participants.
Participants were asked to perform representative tasks that ranged from highly specific, directed but less specific, to open-ended explorations of the ebook. The trial was organized into four sections: the first asked introductory questions about participants’ familiarity with tablets and their cooking habits; the second asked participants to freely explore the ebook for five minutes to familiarize themselves with it, during which time they were encouraged use the think aloud technique to verbalize what they were doing and thinking; the third asked participants to perform specific tasks consisting of reaching certain points in the cookbook using different navigation paths; and the final section asked a number of specific questions about the cookbook design, its interactive features, and participants’ overall perception of the ebook. (user testing trial; data gathering instruments)
Our findings confirmed that the overall experience and navigation of the cookbook was intuitive, coherent and pleasurable, though some problem areas were identified for further refinement (images: user testing results). These included:
- Multiple screen swipes required to access the table of contents or recipe map, which is consistent with literature on iPad usability. [3] “Back to Contents” buttons were implemented throughout to resolve this issue.
- Ambiguity of icons and text, and their possible performance as buttons. Native DPS buttons don’t provide direct visual feedback upon touch as do HTML based buttons.
- Use of image sequences (slides). Users were uncertain of whether to swipe or tap to move from image to image. We resolved this issue by setting both swipe and tap as options for the sliders.
- Small images as buttons for activating a larger view of the image were ignored. We included further visual and textual cues to make their function more apparent.
- Arrows indicating “previous” and “next” steps in sliders were considered buttons by all users, even though they weren’t set up as such. All arrows were converted to buttons.
- The use of DPS’s native scrollable frame for the table of contents was very ineffective and frustrating for users. We reconfigured the contents to multiple pages.
- Participants were unsure of whether to access recipes by tapping directly on the map or on the label that identified each region. Where multiple access points were available, all were converted to links.
Conclusion
The final Eat St. ebook incorporated revisions based on insights gained through user testing and was fully produced with 50 recipes from season three of the program. The overall narrative and visual structure presented a curated experience of street food as a culinary trip and addressed expectations of users both in terms of the ability to share content as well as interactive features that facilitate cooking from a tablet. A workflow for content generation and curation as well as production was included as part of the deliverables for the project. As a result, we provided Invoke Media with not only a ready-to-commercialize product, but also a workflow and template for future collections of recipes that can be extended to multiple platforms, allowing our industry partner to benefit from Emily Carr’s expertise in ebook design.
References
- [1] Blackberry, Apple, Kobo top brands in Canada’s mobile device market. Ipsos North America (2011). Press Release. http://www.ipsos-na.com/news-polls/pressrelease.aspx?id=5399
- [2] Conneally, T. Canadians prefer Blackberry, Kobo — Americans favor Android, Kindle. Beta News (2012). http://betanews.com/2012/04/20/canadians-prefer-blackberry-kobo-americans-favor-android-kindle/
- [3] Nielsen, J. IPad usability: Year One. Nielsen Norman Group (2011). http://www.nngroup.com/articles/ipad-usability-year-one/
- [4] Wilson, R., Landoni, M., and Gibb, F. A user-centred approach to e-book design. The Electronic Library 20, 4 (2002), 322-330.
